Wordpress plugin
Kauppapainikkeen tai upotetun lahjakorttikaupan lisäät wordpressillä rakennetuille kotisivuille helpoiten käyttämällä Giftin Wordpress-pluginia.
Pluginin asennus
- Pyydä viimeisin plugin-version tuesta sähköpostilla osoitteesta info@gifti.fi.
- Asenna Plugin Wordpressiin valitsemalla Lisäosat → Lisää uusi → Lataa lisäosa.
- Lataa tuesta saatu ZIP-paketti wordpressiin.
Kauppapainike kotisivuille
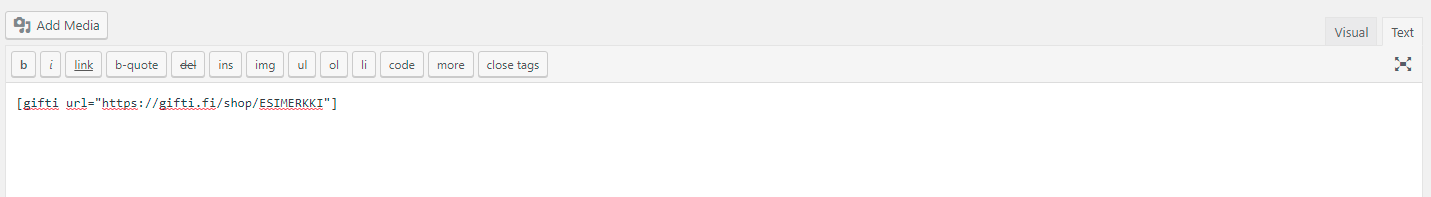
Kauppapainiketta ohjataan shortcodella, mikä lisätään sivun tekstiin. Yksinkertaisimmillaan kauppapainikkeen lisäys onnistuu lisäämällä seuraavan koodinpätkän sivun tekstikenttään, jolloin sivulle ilmestyy alla kuvattu painike. Korvaa "ESIMERKKI" oman yrityksesi kaupan osoitteen mukaisesti.
[gifti url="https://gifti.fi/shop/ESIMERKKI/"]

data-attribuutit
Varauspainiketta voi muokata lisäämällä shortcodeen data- -etuliitteisiä parametreja.
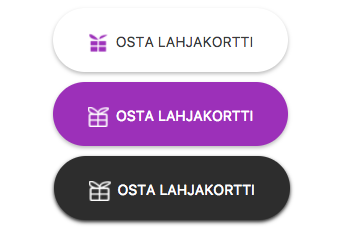
data-btn-theme-light(oletus),dark,purple,none- Muuttaa napin väriteemaa.noneei lisää nappiin mitään tyylejä, jolloin napin ulkoasua voi muokata vapaasti kirjoittamalla omat tyylit.data-btn-size-default(oletus),small- Muuttaa napin kokoa.data-icon-slotti(oletus),none- Valitsee napissa näytettävän ikonindata-lang-fi,sv,en- Minkä kieliseen kauppaan asiakas ohjataan. Huomioithan, että kaupan täytyy tukea kyseistä kieltä.

Esimerkki
[gifti url="https://gifti.fi/shop/ESIMERKKI/" data-btn-theme="dark" data-btn-size="small" data-icon="none"]

Kaupan upottaminen kotisivuille
Kaupan voi upottaa kotisivulle suoraan lisäämällä shortcodeen data-embed -parametrin. data-embed="true" upottaa kaupan kotisivulle kaikenkokoisilla laitteilla, kun taas data-embed="non-small-devices" upottaa kaupan suurilla laitteilla ja näyttää kauppapainikkeen pienemmillä laitteilla.
Suosittelemme jälkimmäistä, koska tällöin pienillä laitteilla kauppa saa aueta koko näytölle ja asettua applikaatiomaisesti näytölle eliminoiden häiritsevän mahdollisuuden skrollata pois kauppanäkymästä vahingossa.
[gifti url="https://gifti.fi/shop/ESIMERKKI/" data-btn-theme="light" data-embed="non-small-devices"]

Toivottavasti tästä ohjeesta oli apua! Jos tarvitset lisätietoja, olethan yhteydessä tukeen osoitteessa info@gifti.fi, autamme mielellämme.