Kaupan lisääminen kotisivuille
Kauppasi osoitteen löydät Giftin aloitussivulta. Huomioithan, jos käytät Wordpressiä, katso ohje Wordpress-pluginin käytöstä.
Kauppapainike kotisivuille
Yksinkertaisimmillaan asiakkaat voi ohjata kauppaan lisäämällä kotisivuille täysin tavallisen linkin tai painikkeen, joka ohjaa omaan lahjakorttikauppaasi. Valmiiksi tyylitellyn painikkeen saat lisäämällä seuraavan koodinpätkän sivullesi, minne haluat kauppapainikkeen lisättävän. Korvaa "ESIMERKKI" oman yrityksesi kaupan osoitteen mukaisesti.
<a class="gifti-shop-now"
href="https://gifti.fi/shop/ESIMERKKI">
Osta lahjakortti
</a>
<script src="https://gifti.fi/static/js/embed.js"></script>
Mikäli lisäät useamman kauppapainikkeen sivuillesi, lisää <script ...-osuus vain kerran sivun koodin loppuun (esim. footeriin).
data-attribuutit
Painiketta saa muokattua helposti data- attribuuttien avulla.
data-btn-theme-light(oletus),dark,purple,none- Muuttaa napin väriteemaa.noneei lisää nappiin mitään tyylejä, jolloin napin ulkoasua voi muokata vapaasti kirjoittamalla omat tyylit.data-btn-size-default(oletus),small- Muuttaa napin kokoa.data-icon-gifti(oletus),none- Valitsee napissa näytettävän ikonindata-lang-fi,sv,en- Minkä kieliseen kauppaan asiakas ohjataan. Huomioithan, että kaupan täytyy tukea kyseistä kieltä.

Esimerkki
Allaoleva koodinpätkä lisää pienen, tummateemaisen ja ikonittoman kauppapainikkeen.
<a class="gifti-shop-now"
href="https://gifti.fi/shop/ESIMERKKI"
data-btn-theme="dark"
data-btn-size="small"
data-icon="none">
Osta lahjakortti
</a>
<script src="https://gifti.fi/static/js/embed.js"></script>

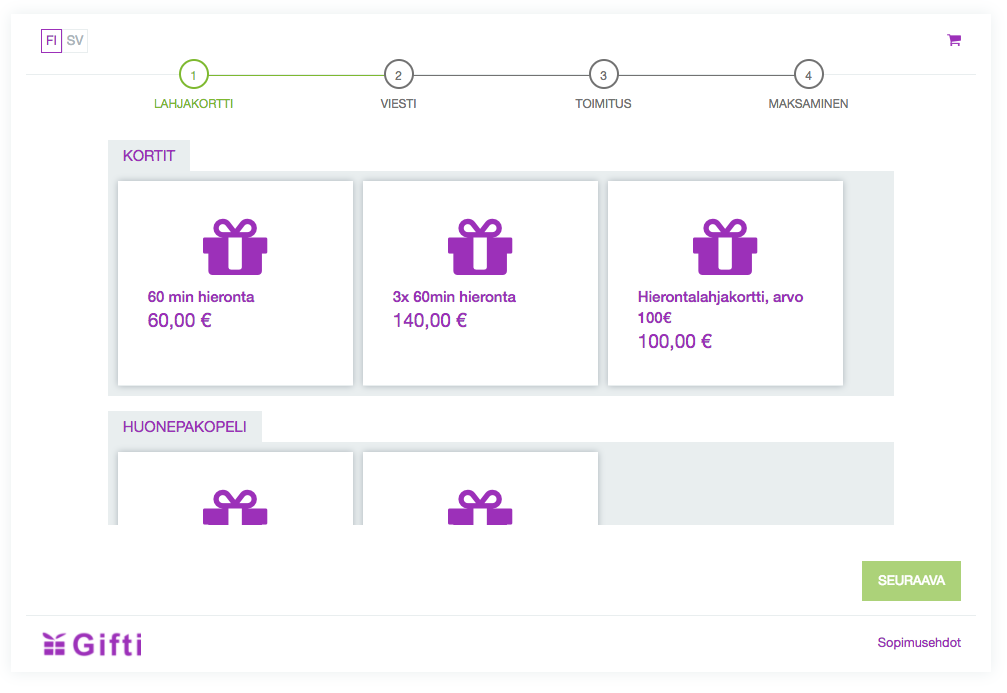
Kaupan upottaminen kotisivuille
Lahjakorttikaupan voi myös upottaa kotisivulle samalla koodinpätkällä kuin millä kauppapainike lisätään. Upotuksen saa käyttöön käyttämällä data- -attribuutteja.
Upotettaessa kauppaa, voit valita joko upotuksen kaikenkokoisille laitteille, tai upotuksen suurille laitteille ja kauppapainikkeen pienille laitteille (esim. puhelimet). Suosittelemme jälkimmäistä, koska tällöin pienillä laitteilla kauppa voi aueta koko näytölle ja asettua applikaatiomaisesti näytölle eliminoiden häiritsevän mahdollisuuden skrollata pois kauppanäkymästä vahingossa.
Hyödynnä myös kaupan ulkoasun muokkausmahdollisuudet sivua upottaessasi.
data-attribuutit
data-embed-true(kaikki laitteet) tainon-small-devices(isot laitteet) - määrittää kuinka upotuksen.- Katso myös kauppapainikkeen yhteydessä esitellyt data-attribuutit yltä.
Esimerkki
Allaoleva koodinpätkä upottaa kaupan nettisivuun isoille laitteille, mutta näyttää vaaleateemaisen kauppapainikkeen pienemmillä laitteilla.
<a class="gifti-shop-now"
href="https://gifti.fi/shop/ESIMERKKI"
data-btn-theme="light"
data-embed="non-small-devices">
Osta lahjakortti
</a>
<script src="https://gifti.fi/static/js/embed.js"></script>
Isoilla laitteilla:

Pienillä laitteilla:

Toivottavasti tästä ohjeesta oli apua! Jos tarvitset lisätietoja, olethan yhteydessä tukeen osoitteessa info@gifti.fi, autamme mielellämme.